Basé sur WebKit navigateurs sont une force dominante, en particulier dans le mobile, où ils dominent le paysage, mais de plus en plus également sur le bureau.
Cela ne devrait pas être un problème de compatibilité des sage pour les non-basé sur WebKit et les navigateurs comme Firefox, mais la vérité est qu’il dépend en grande partie sur les développeurs et les opérateurs du site, si c’est effectivement le cas.
Dites -webkit préfixé CSS les propriétés et les caractéristiques sont utilisés dans le web pour les sites et services écran fine dans WebKit-en fonction des navigateurs.
Si il n’y a pas de secours, les sites peuvent s’afficher de manière incorrecte dans d’autres navigateurs ou peut-être carrément cassé, même si les navigateurs prennent en charge les fonctions sous-jacentes.
Il ya un couple de raisons pour expliquer pourquoi les développeurs ou les exploitants de sites d’utilisation -webkit préfixes seulement, y compris la paresse, des contraintes de budget, ou de la mise en œuvre de fonctionnalités à un moment où seuls les navigateurs WebKit pris en charge.
Pour contrer cela, Mozilla a ajouté une liste blanche de sites qui utilisent -webkit préfixes de Firefox à la mi-2015 pour améliorer la prise en charge de ces sites dans le navigateur. La liste contenait presque exclusivement des sites de l’Asie pour une utilisation mobile, à l’époque.
La situation semble avoir empiré, cependant, et pas mieux, et Mozilla a pris la décision récemment pour en finir avec la blanche pour activer la prise en charge pour certains -webkit préfixes spécifiques pour tous les sites visités dans Firefox.

Le bug”, Alias le plus important WebKit CSS les propriétés et caractéristiques de compatibilité mobile” est le principal suivi de bug pour la mise en œuvre de la fonctionnalité.
Mozilla a déjà lancé la nouvelle fonctionnalité dans les versions Nightly de Firefox navigateur web, et les plans pour le rendre disponible dans Firefox 46 ou 47 Stable en fonction de la progression du développement.
Firefox Nightly les utilisateurs doivent activer une préférence dans le navigateur web avant de devenir disponible.
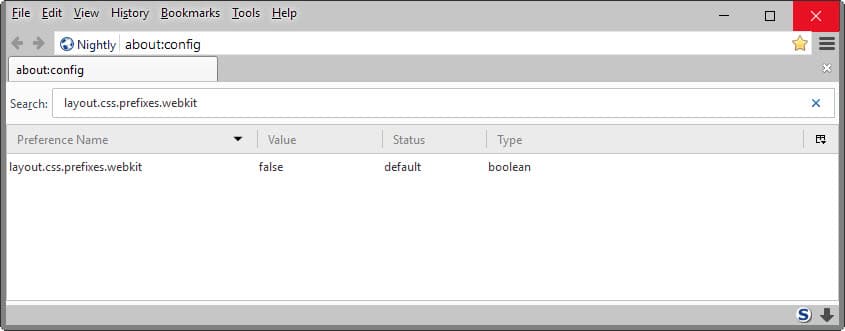
- Tapez about:config dans la barre d’adresse du navigateur et appuyez sur entrée.
- Confirmer que vous serez prudent.
- Recherche pour les préférences de mise en page.css.les préfixes.webkit.
- Double-cliquez sur elle.
Si la mise en page.css.les préfixes.webkit est vrai, c’est activer et webkit l’émulation est en cours d’exécution, si la valeur est false, la fonction est désactivée.
La préférence est déjà partie de Firefox Nightly sur le bureau et mobile, et sera disponible dans d’autres Firefox canaux dans les mois à venir.
Mozilla a commencé à travailler sur une liste de compatibilité des fournisseurs spécifiques propriétés CSS et DOM Api sur le dessus de ce que.
La présente norme décrit une collection de non-standard (et souvent préfixé fournisseur) propriétés CSS et DOM Api que les navigateurs web ont besoin de soutien pour assurer la compatibilité avec le de facto web.
Le Mot De La Fin
Le déménagement devrait améliorer la compatibilité de Firefox en particulier sur le web mobile. Alors qu’il est certainement bénéfique pour les utilisateurs du navigateur à cause de cela, il peut pousser les développeurs encore plus loin dans le “WebKit route”.