L’ultima versione di Chrome Dev, e probabilmente anche in altre versioni del browser ufficiale di Google, hanno ricevuto un aggiornamento recente che introducono opzioni per cambiare l’interfaccia in Material Design.
La funzione è sperimentale, al momento della scrittura, ma sembra probabile che Google farà il design di quello ufficiale per Chrome, in futuro, di commutazione ad esso in modo permanente.
Se volete sapere di più sul design dei materiali, vi suggerisco di controllare la Google introduzione. L’azienda afferma:
Abbiamo sfidato noi stessi per creare un linguaggio visivo per i nostri utenti, che sintetizza i classici principi di buon design con l’innovazione e le possibilità della tecnologia e della scienza.
Materiale Design di Interfaccia di Chrome

Come accennato in precedenza, i nuovi modelli non sono abilitati per impostazione predefinita. Google ha aggiunto diversi sperimentale bandiere di Chrome bandiere pagina che ha bisogno di essere attivato prima che il nuovo design dell’interfaccia diventa disponibile.
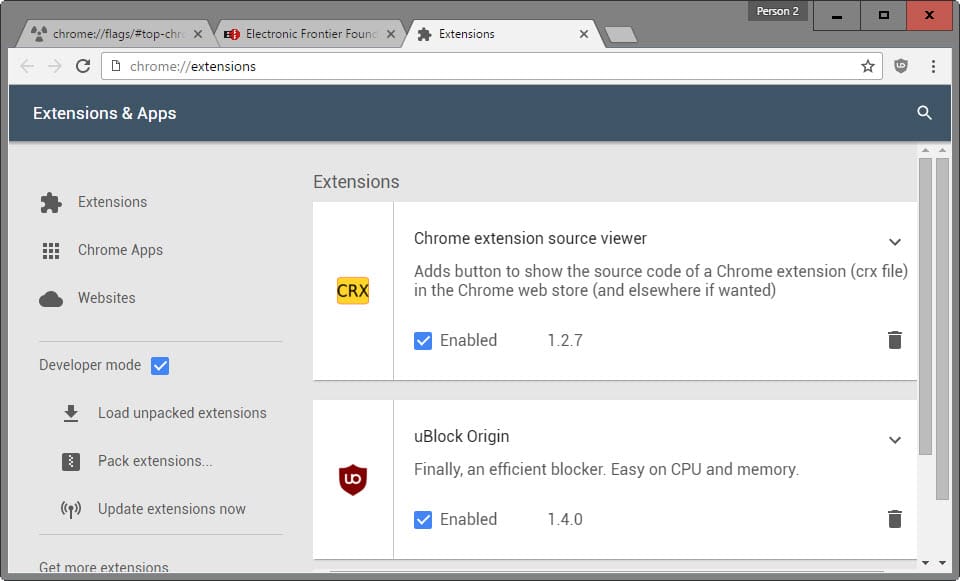
Ci sono cinque sperimentale flag che si possono attivare in modo indipendente. Esse consentono la Progettazione di Materiali per il Chrome intestazione (schede e indirizzo zona bar), e le pagine di Storia, Estensioni, Download e Politica Pagina.
Qui è che cosa deve essere fatto:
- Carico chrome://flags/#top-chrome-md nella barra degli indirizzi del browser Chrome e selezionare il Materiale dal menu a tendina (Imposta il materiale elementi di design nel browser top chrome).
- Carico chrome://flags/#secondario-ui-md e l’interruttore è attivato.
- Carico chrome://flags/#enable-md-storia in Chrome la barra degli indirizzi e attivare l’opzione con un clic sul link di sotto (Se abilitata, il chrome://history/ URL carica il Materiale di storia del Design di pagina).
- Carico chrome://flags/#enable-md-estensioni in Chrome la barra degli indirizzi e premere attiva per attivare (Se abilitata, il chrome://extensions/ URL carica il Materiale di estensioni di Progettazione pagina).
- Carico chrome://flags/#enable-md-download di Chrome la barra degli indirizzi e selezionare abilitato dal menu a tendina (Se abilitata, il chrome://downloads/ URL carica il Materiale di Disegno pagina di download).
- Carico chrome://flags/#enable-md-politica-pagina nella barra degli indirizzi e fare clic su abilitato per attivare la funzione, Se attivata, il chrome://md-politica URL carica il Materiale di Disegno pagina di politica).
- Carico chrome://flags/#enable-material-design-utente-gestore attivata, per consentire design materiale per l’utente manager.
- Carico chrome://flags/#show-material-design-utente-menu attivata per attivare la progettazione di materiali per il menu utente.
- Carico chrome://flags/#enable-md-impostazioni attivata per attivare la progettazione di materiali per Chrome impostazioni di pagina.
- Fare clic su “rilanciare il browser” per riavviare Chrome e applicare le modifiche.
È possibile annullare in qualsiasi momento la modifica reimpostando i valori sperimentali bandiere. Di solito, questo comporta clic sul collegamento disattivato o selezionare disattivato dal menu.
Aggiornamento: si Prega di notare che Google abilitato material design per alcuni elementi del browser già. Si può utilizzare sperimentale flag per disabilitare il nuovo design. Sembra probabile, tuttavia, che Google sarà rimuovere quelle bandiere, infine, dal browser.