Die neueste version des Chrome-Dev, und wahrscheinlich auch andere Versionen von der offiziellen Google-browser als auch, erhalten haben, in letzter Zeit updates, die eine Einführung-Optionen-Schalter der interface-Material-Design.
Das feature ist experimentell an der Zeit zu schreiben, aber es scheint wahrscheinlich, dass Google das design der offiziellen one for Chrome in Zukunft durch den Wechsel zu dauerhaft.
Wenn Sie mehr wissen wollen über material design, ich schlage vor, Sie überprüfen Google ‘ s Einführung. Die Unternehmen Staaten:
Wir haben uns selbst herausgefordert zu erstellen, eine visuelle Sprache für unseren Benutzer, die synthetisiert die klassischen Prinzipien guten Designs mit der innovation und die Möglichkeit, Technik und Wissenschaft.
Material, Design-Oberfläche in Chrom

Wie bereits erwähnt, die neue designs sind nicht standardmäßig aktiviert. Google Hinzugefügt in einigen experimentellen flags von Chrome flags Seite, die aktiviert werden müssen, bevor das neue interface-design verfügbar wird.
Es gibt fünf experimentellen flags, die Sie aktivieren können, unabhängig. Sie ermöglichen es, Material-Design für den Chrome-header (tabs und Adressleiste Bereich), und die Seiten-Historie, Erweiterungen, Downloads und Richtlinien-Seite.
Hier ist, was getan werden muss:
- Laden Sie chrome://flags/#top-Chrom-md in der Adressleiste des Chrome-Browsers, und wählen Sie Material aus dem pulldown-Menü (Stellt den material-design-Elemente im browser, top-Chrom).
- Laden Sie chrome://flags/#secondary-ui-md , und schalten Sie ihn auf ” aktiviert.
- Laden Sie chrome://flags/#enable-md-Geschichte in Chrome-Adressleiste, und aktivieren Sie die option mit einem Klick auf den link unterhalb (Falls aktiviert, die chrome://history/ URL lädt die Material-Design-Geschichte-Seite).
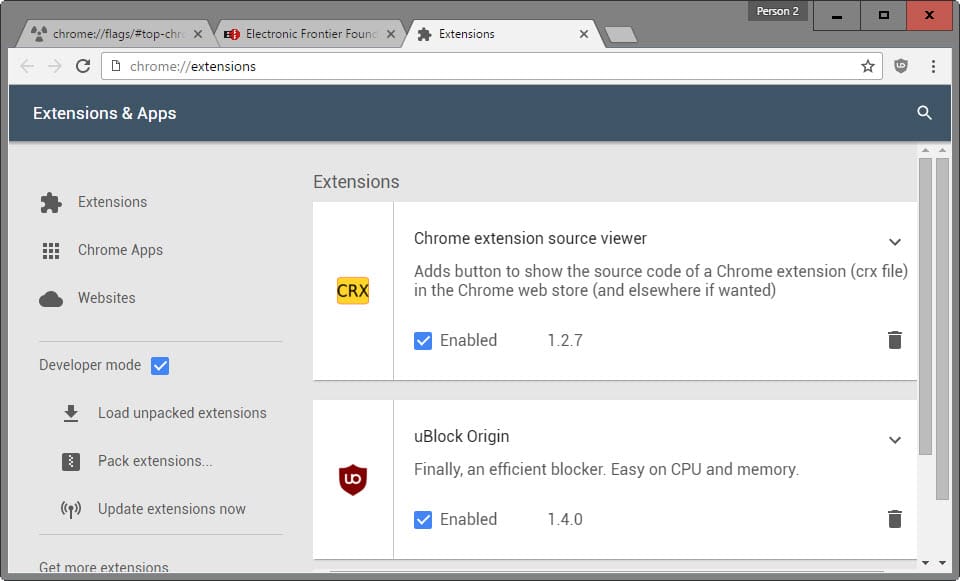
- Laden Sie chrome://flags/#enable-md-Erweiterungen in Chrome-Adressleiste ein und drücken Sie aktivieren, um es zu aktivieren (Wenn aktiviert, wird die chrome://extensions/ URL lädt das Material-Design extensions-Seite).
- Laden Sie chrome://flags/#enable-md-downloads in Chrome-Adressleiste, und wählen Sie aktiviert aus dem pulldown-Menü (Falls aktiviert, die chrome://downloads/ URL lädt das Material-Design auf der Seite downloads).
- Laden Sie chrome://flags/#enable-md-policy-Seite in die Adressleiste ein und klicken Sie auf aktiviert, um die Funktion zu aktivieren (Wenn aktiviert, wird die chrome://md-policy-URL lädt die Material Design Richtlinien-Seite).
- Laden Sie chrome://flags/#enable-material-design-Benutzer-manager , und stellen Sie es auf enabled, damit material-design für den Benutzer-manager.
- Laden Sie chrome://flags/#show-material-design-Benutzer-Menü und setzen Sie es auf enabled zu schalten-material-design für das user-Menü.
- Laden Sie chrome://flags/#enable-md-Einstellungen und setzen Sie es auf enabled zu schalten-material-design für den Chrome-Einstellungen-Seite.
- Klicken Sie auf “starten Sie den browser” Chrome neu starten und die änderungen zu übernehmen.
Sie können die änderung rückgängig machen zu jeder Zeit, durch das zurücksetzen der Werte für den experimentellen flags. In der Regel beinhaltet dies einen Klick auf den link deaktiviert oder die Auswahl deaktiviert ” aus dem Menü.
Update: Bitte beachten Sie, dass Google aktiviert-material-design für einige browser-Elemente, die bereits. Sie können die experimentellen flags deaktivieren das neue design. Es scheint jedoch wahrscheinlich, dass Google entfernen die flags, die schließlich aus dem browser.