De meest recente versie van Chrome Dev, en waarschijnlijk ook andere versies van de officiële Google-browser, hebt ontvangen van updates onlangs dat het introduceren van de opties om te schakelen van het interface-Ontwerp van het Materiaal.
De functie is experimenteel op het moment van schrijven, maar het lijkt waarschijnlijk dat Google het ontwerp van de officiële één voor Chrome in de toekomst door te schakelen naar het permanent.
Als u meer wilt weten over het ontwerp van het materiaal, ik stel voor dat u check out van Google inleiding. Het bedrijf verklaart:
We hebben onszelf uitgedaagd om een visuele taal voor onze gebruikers dat synthetiseert de klassieke principes van goed design, de innovatie en de mogelijkheid van technologie en wetenschap.
– Ontwerp van het materiaal Interface van Chrome

Zoals eerder vermeld, de nieuwe ontwerpen zijn niet standaard aangezet. Google voegde verschillende experimentele vlaggen Chrome vlaggen pagina die moet worden geactiveerd voordat het nieuwe ontwerp van de interface beschikbaar is.
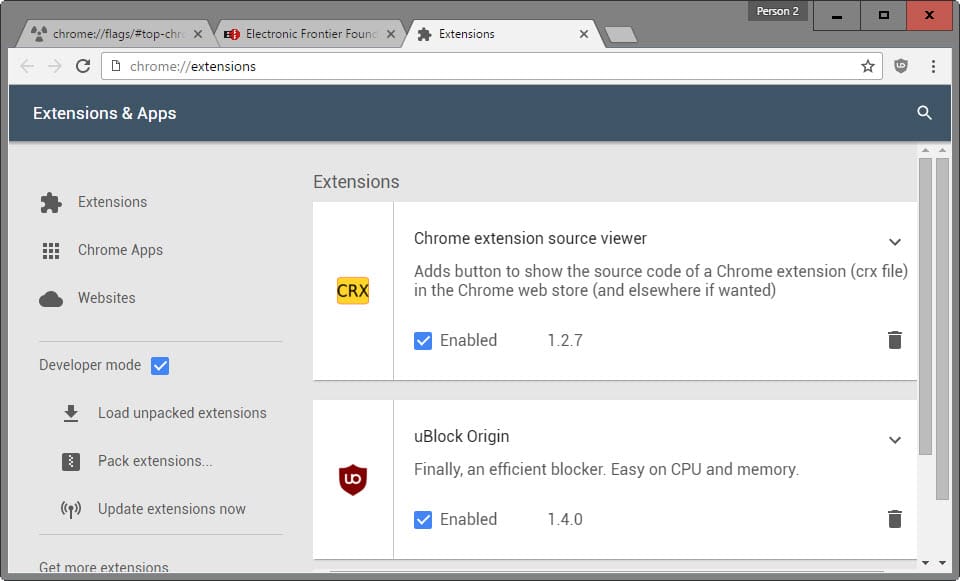
Er zijn vijf experimentele vlaggen die u onafhankelijk van elkaar kunt inschakelen. Ze maken een Ontwerp van het Materiaal voor de Chrome-header (tabs en adres bar), en de pagina ‘ s Geschiedenis, Extensies, Downloads en Beleid Pagina.
Hier is wat gedaan moet worden:
- Laden chrome://flags/#top-chrome-md in de adresbalk van de Chrome-browser en Materiaal selecteren uit het pulldown-menu (hiermee Stelt u de materiële elementen in het ontwerp van de browser top chrome).
- Laden chrome://flags/#secundaire-ui-md en schakel deze in op ingeschakeld.
- Laden chrome://flags/#enable-md-geschiedenis in Chrome adresbalk en schakel de optie met een klik op de link onder het (Indien ingeschakeld, is de chrome://geschiedenis/ URL laadt het Ontwerp van het Materiaal pagina geschiedenis).
- Laden chrome://flags/#enable-md-extensies in Chrome adresbalk en druk op inschakelen te activeren (Indien ingeschakeld, is de chrome://extensions/ URL laadt het Ontwerp van het Materiaal pagina ‘ extensies).
- Laden chrome://flags/#enable-md-downloads in Chrome adresbalk en selecteer ingeschakeld in het vervolgkeuzemenu (Indien ingeschakeld, is de chrome://downloads/ URL laadt het Ontwerp van het Materiaal downloads pagina).
- Laden chrome://flags/#enable-md-beleid-pagina in de adresbalk en klik op ingeschakeld om de functie te activeren (Indien ingeschakeld, is de chrome://md-beleid URL laadt het Ontwerp van het Materiaal policy pagina).
- Laden chrome://flags/#schakel-materiaal-ontwerp-gebruiker-manager en stel deze in op ingeschakeld, wilt inschakelen-ontwerp van het materiaal voor de user manager.
- Laden chrome://flags/#toon-materiaal-ontwerp-user-menu en stel het op enabled (ingeschakeld) te zetten op het ontwerp van het materiaal voor de gebruiker menu.
- Laden chrome://flags/#enable-md-instellingen en stel het op enabled (ingeschakeld) te zetten op het ontwerp van het materiaal voor de instellingen van Chrome pagina.
- Laden chrome://flags/#enable-md-feedback en stel deze in te schakelen.
- Klik op “herstart de browser” start Chrome opnieuw en toepassen van de wijzigingen.
Kunt u de wijziging ongedaan maken op elk moment door het resetten van de waarden van de experimentele vlaggen. Meestal houdt dit het volgende te klikken op de uitgeschakelde link of selecteren uitgeschakeld vanuit het menu.
Update: Houd er rekening mee dat Google ingeschakeld ontwerp van het materiaal voor enkele browser elementen al. U mag gebruik maken van de experimentele vlaggen te schakelen naar het nieuwe ontwerp. Het lijkt het er echter op dat Google verwijdert die vlaggen uiteindelijk van de browser.
Update 2: Google verwijderd, een aantal van de opties om over te schakelen naar het klassieke Chroom design. – Ontwerp van het materiaal is nu deel van de browser-en niet langer experimenteel.