Uppdatering:- Url: er är inte klippta längre av Firefox. Den fullständiga url: en är alltid visas i det nedre vänstra hörnet när du för musen över en länk i webbläsaren.
Förmodligen en av de mest irriterande inslagen i Firefox 4 är url trimning. Web-adress visas en länk i det nedre vänstra hörnet av webbläsaren när du hovrar över den med musen.
Problemet här är att Mozilla: s utvecklare beslutat att trimma denna adress när det når en viss längd. Webbadressen är klippta i mitten som ibland gör det omöjligt att identifiera den fullständiga url-adressen eller namnet på en artikel på en blogg.
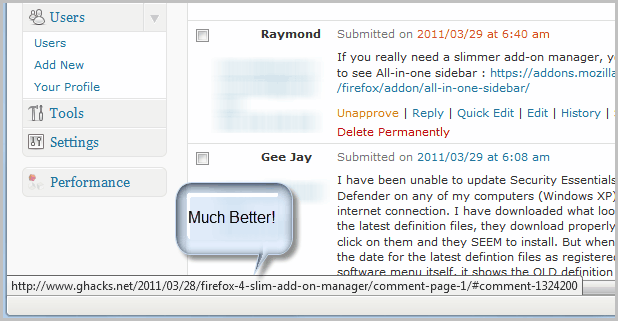
Detta har orsakat massor av problem för mig när den avtar WordPress kommentarer som jag sällan kan för muspekaren över kommentaren länken för att se vilka artikel kommentaren var postat på, ett exempel följer nedan.

Jag hade alltid klicka igenom för att få webbadressen till artikeln kommentaren var postat på. Men det var inte bara på WordPress som jag märkte att trimma webbadresser var inte perfekt, särskilt eftersom jag hade tillräckligt med utrymme för att visa den fullständiga url information.
Jag kan lite förstå att devs putsning url-länk information om utrymmet inte räcker till för att visa den fullständiga url: en, men varför är de trimning länken information även om det finns tillräckligt mycket utrymme som finns tillgängligt?
Efter lite experimenterande har jag äntligen lyckats att ändra funktionen för att tvinga den att använda alla tillgängliga horisontella utrymmet för den url som visas innan att det skulle vara trimmad.

Fastigheter i Firefox är till stor del hanteras av stilar. Jag upptäckte ett sätt att bli av med trimmade webbadresser i Firefox, men det handlar om att lägga till stil information till userChrome.css-fil.
Det enklaste sättet att hitta filen är att ange about:support i Firefox 4 adressfältet och klicka sedan på Öppna Mapp-knappen. Detta öppnar root Firefox profilmapp. Öppna eller skapa mappen chrome och leta efter filen userChrome.css. Om det finns öppna den i Anteckningar eller någon annan textredigerare. Om det inte finns skapar du en ny, oformaterad text i dokument (.txt) och döp om den till userChrome.css.
Lägg till följande rader med kod i dokumentet.
statuspanel {
max-width: 100% !viktigt.
}
Du kan ändra 100% värde om du vill om du föredrar att begränsa visningen av länken information. Ett värde på 50% skulle till exempel använda hälften av den horisontella utrymmet i webbläsaren för att visa länk i statusraden. Tänk på att Firefox kan trimma webbadresser mer ibland om du väljer ett lägre värde.
Spara dokumentet efteråt och starta om webbläsaren Firefox. Webbadresser bör nu använda alla horisontella utrymmet för att visa webb-adress när du håller muspekaren över länkarna. Observera att det fortfarande kan trimma webbadresser, men detta sker endast i fråga om den fullständiga url-adressen inte visas på en linje på skärmen som inte bör hända för ofta.