Update: Url ‘ s zijn niet getrimd meer door Firefox. De volledige url wordt altijd weergegeven in de linkerbenedenhoek wanneer u de muisaanwijzer op een link in de browser.
Waarschijnlijk een van de meest vervelende kenmerken van Firefox 4 is de url voor het trimmen. Het web-adres van een koppeling wordt weergegeven in de linker bovenhoek van de browser wanneer u erover beweegt met de muis.
Het probleem hier is dat de Mozilla ontwikkelaars besloten om te trimmen dat adres wanneer het bereiken van een bepaalde lengte. De url is geknipt in het midden waardoor het soms onmogelijk is om te identificeren van de volledige url of de titel van een artikel op een blog.
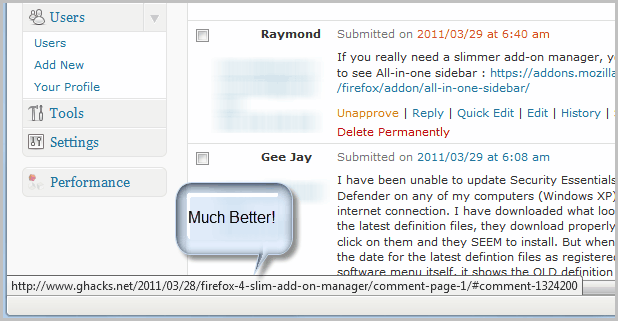
Dit veroorzaakt veel problemen voor mij als het modereren van WordPress opmerkingen als ik was zelden in staat om te beweeg de muis over de reactie link om te zien welk artikel de opmerking werd geplaatst op een voorbeeld volgt hieronder.

Ik moest altijd om door te klikken naar de url van het artikel de reactie is geplaatst. Maar het was niet alleen op WordPress, dat ik merkte dat het trimmen van url ‘ s was niet ideaal, vooral omdat ik had genoeg ruimte om het volledige url-informatie.
Ik kan enigszins begrijpen dat de devs zijn trimmen url-koppeling informatie als de ruimte onvoldoende is om de volledige url, maar waarom zijn ze knippen de link informatie, zelfs als er voldoende ruimte beschikbaar?
Na wat experimenteren heb ik eindelijk in geslaagd om het wijzigen van de functie af te dwingen gebruik te maken van alle beschikbare horizontale ruimte voor de url display wordt weergegeven voordat het zou worden getrimd.

Eigenschappen in Firefox zijn grotendeels verwerkt door stijlen. Ik ontdekte een manier om zich te ontdoen van bijgesneden url ‘ s in Firefox, maar het gaat om het toevoegen van stijl informatie aan de userChrome.css-bestand.
De makkelijkste manier om te zoeken die bestand is te voer about:support in de adresbalk van Firefox 4 en vervolgens op de Map Openen knop. Hiermee opent u de root van Firefox profielmap. Open of maak de map chrome en zoek naar het bestand userChrome.css. Als het bestaat openen in Kladblok of een andere tekst-editor. Als het niet bestaat, maak een nieuw document met platte tekst (.txt) en wijzigt u de naam userChrome.css.
Voeg de volgende regels code toe aan het document.
statuspanel {
max-width: 100% !belangrijk;
}
U kunt de 100% – waarde als u het vinden als u liever beperkt de weergave van de koppeling van gegevens. Een waarde van 50% zou bijvoorbeeld gebruik de helft van de horizontale ruimte van het browser-venster om de link in de statusbalk. Houd in gedachten dat Firefox kan inkorten van url ‘ s meer af en toe als u een lagere waarde.
Sla het document daarna opnieuw opstarten van de browser Firefox. De url ‘ s moeten nu gebruik maken van alle van de horizontale ruimte om de weergave van de web adres wanneer u de muis cursor over links. Houd er rekening mee dat het nog kan inkorten van url ‘ s, maar dit gebeurt alleen in het geval als de volledige url kan niet worden weergegeven op één lijn op de monitor die niet zouden moeten gebeuren te vaak.