von Martin Brinkmann am Oktober 03, 2018 in Firefox – Keine Kommentare
Mozilla veröffentlicht Firefox-Farbe Anfang Juni 2018 an die öffentlichkeit. Die Test-Pilot-Experiment ermöglicht es Firefox-Nutzer zum ändern der Darstellung von Elementen der Benutzeroberfläche des Browsers.
Benutzer von Firefox, die zur Installation der Firefox-Farbe-Erweiterung in den browser, um loszulegen. Die eigentliche Konfiguration geschieht auf der offiziellen Firefox-Farbe-website, wo Benutzer könnte wählen Sie eine der voreingestellten Themen oder erstellen eines eigenen themes für den browser statt.
Thema war die Schöpfung eine Frage der Auswahl einer der unterstützten interface-Elemente und eine Farbe oder eine textur für das interface-element. Firefox aktualisiert sich automatisch, um die änderung widerzuspiegeln, und Benutzer von Firefox Farbe könnte das angepasste theme-default im browser oder mit anderen teilen.
Firefox-Color-version 2.0

Firefox Farbe war und ist zu einem gewissen Grad begrenzt, wenn es um die Elemente, die Sie ändern können. Mozilla veröffentlichte vor kurzem ein update bringt neue Funktionen für Firefox-Farbe.
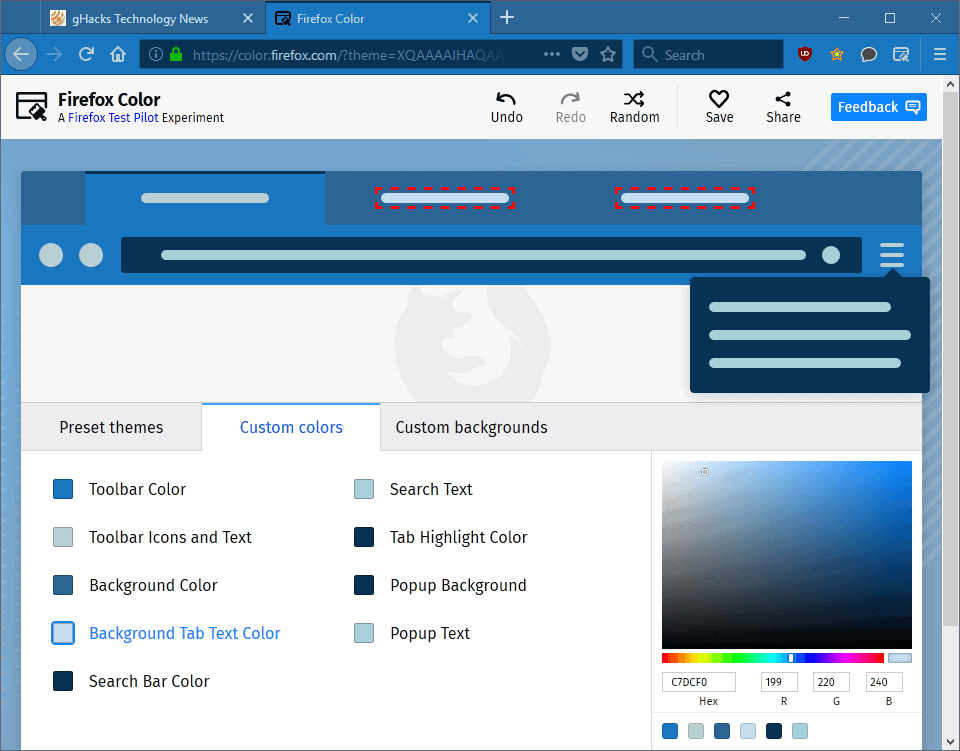
Erste Sache, die Sie beachten können ist, dass das layout des Firefox-Farbe-site geändert. Alle Elemente der Benutzeroberfläche, die die Benutzer ändern können, werden in form einer Liste angezeigt nun unter dem Vorschaubereich. Firefox-Benutzer musste klicken Sie auf Elemente der Benutzeroberfläche in der vorherigen version zu ändern; jetzt, mit version 2.0 des Firefox-Farbe, Benutzer wählen Sie ein interface-element in der Liste, um die Farbe zu ändern.
Die Website zeigt das element in der Vorschau, so dass Sie wissen, welche interface-element, das Sie ändern wird. Die neue Schnittstelle sieht sauberer aus, aber ist es nicht so einfach mehr am Anfang zu Recht zu finden-interface-element zu ändern.

Das ist nur vorübergehend, und wenn Sie planen zu ändern, alle Elemente, die nicht zu einem großen Problem.
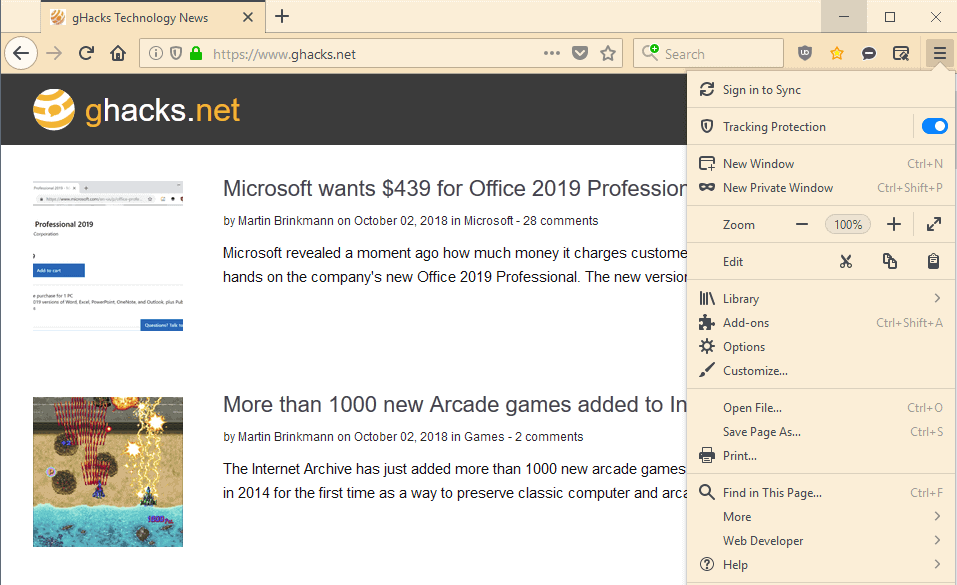
Die neue version bietet neue Elemente, die Sie ändern können. Es gibt die neuen popup-hintergrund-und-popup-text-Elemente, die Sie können anpassen, nach der Installation der neuen version. Popup bezieht sich auf das Menü, das sich öffnet, wenn Sie auf die wichtigsten Firefox-Menü.
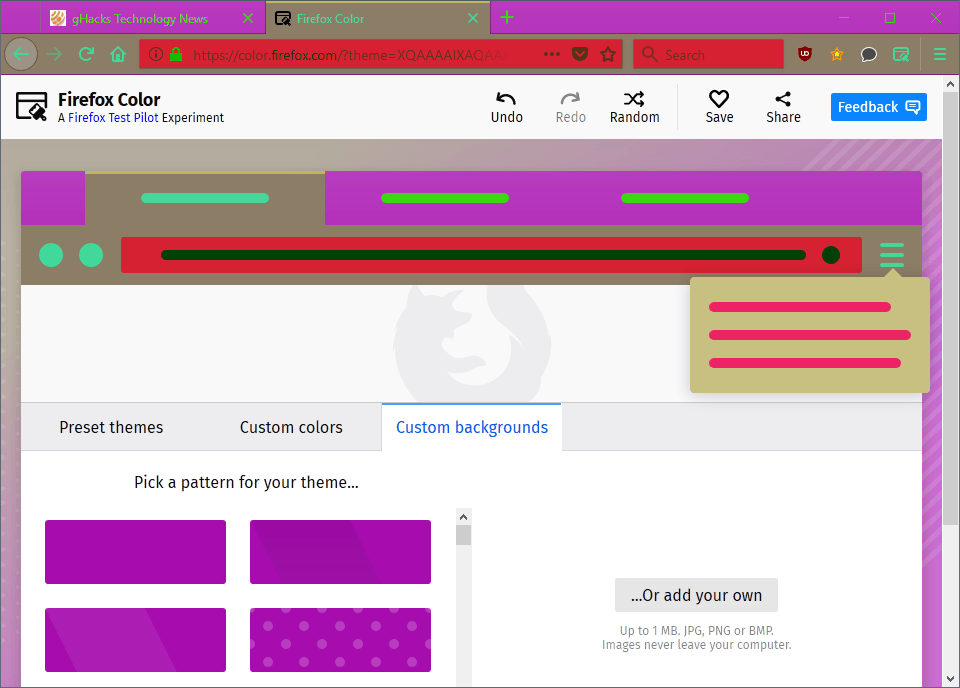
Firefox Farbe unterstützt hintergrund-Muster aus der get-go, aber die version 2.0 stellt eine option, um Ihre eigenen Muster. Klicken Sie einfach auf “oder fügen Sie Ihre eigenen” – Taste, um wählen Sie ein Bild für das Muster, das Sie auf Ihrem lokalen Gerät.

Firefox Farbe unterstützt jpg, png und bmp Bilder mit einer maximalen Größe von 1 MB. Die Bilder bleiben lokal und werden nicht in die cloud hochgeladen auf der Webseite nach.
Sie können speichern und teilen von Designs, die Sie erstellt haben, genau wie vor-und möglicherweise die neue random-Taste an der Oberseite, wenn Sie tun. Random picks zufällige Farben für alle Elemente der Benutzeroberfläche.
Wie können Sie imaging, gibt es durchaus eine Reihe möglicher Ergebnisse. Viele nicht allzu gut funktionieren, zum Beispiel jene, wo die hintergrund Farbe und text Farbe sind zu nah an einander, so dass der text schwierig oder sogar völlig unmöglich zu Lesen. Andere schauen ganz nett.
Mozilla muss sich mit der random-Funktion ein bisschen mehr. Ich schlage vor, dass es implementiert eine routine um zu überprüfen, für die Lesbarkeit des Textes und eine option zum wählen Sie eine Grundfarbe für das Design, die random theme basiert auf.
Schlusswort
Firefox Farbe ist eine praktische Funktion zum anpassen des look and feel des Firefox-browser ohne Installation von themes hochgeladen Mozilla AMO.
Firefox Farbe ist immer noch begrenzt, vor allem, wenn Sie es vergleichen, um die nun im Ruhestand voll-themes, die Firefox in der Vergangenheit unterstützten. Es gibt noch viel Arbeit getan werden; das Recht-klicken, wird ein Kontextmenü angezeigt, in den Standard-Farben auch noch nach der Installation von Firefox Farben.
Jetzt Sie: führen Sie eigene Themen, die Sie in Ihrem browser?