par Martin Brinkmann le 18 octobre 2018 dans Google Chrome – 7 commentaires
Google a lancé une nouvelle fonctionnalité dans google Chrome 70 qui permet aux utilisateurs du navigateur web pour installer Progressive des Applications Web (PWA) dans le navigateur.
Ramené à la base, Progressive Web Apps tour des sites et services sur Internet en quelque chose qui se comporte plus comme des applications. L’approche a des avantages, par exemple, que les utilisateurs peuvent lancer des applications à partir du système d’exploitation de bureau et même utiliser le service hors ligne, à condition que ce soit pris en charge.
Prise en charge hors connexion dépend en grande partie sur l’application et les fonctionnalités qu’il fournit. Un bloc-notes PWA devrait fonctionner en mode hors connexion pendant un service comme Spotify ou Twitter ne peut pas, ou seulement dans des capacités limitées car elles nécessitent un accès à Internet pour télécharger des données vers l’appareil de l’utilisateur.
PWAs peut également utiliser les fonctionnalités du système d’exploitation. Sur Windows 10 par exemple, les applications peuvent utiliser le centre de notification du système d’exploitation ou l’application de certaines règles et politiques.
Remarque: Linux et Mac OS X, les utilisateurs doivent activer le chrome://flags/#enable-bureau-pwas politique dans le navigateur par le paramètre est Activé. Google prévoit d’ajouter la prise en charge par défaut de ces systèmes dans Chrome 72.
L’installation de PWA en Chrome
 installer pwa chrome
installer pwa chromeGoogle a intégré Progressive support d’Application Web dans google Chrome, 70 qui la société a publié en octobre 2018. L’application utilise l’approche la plus simple possible quand il s’agit de l’installation de PWAs.

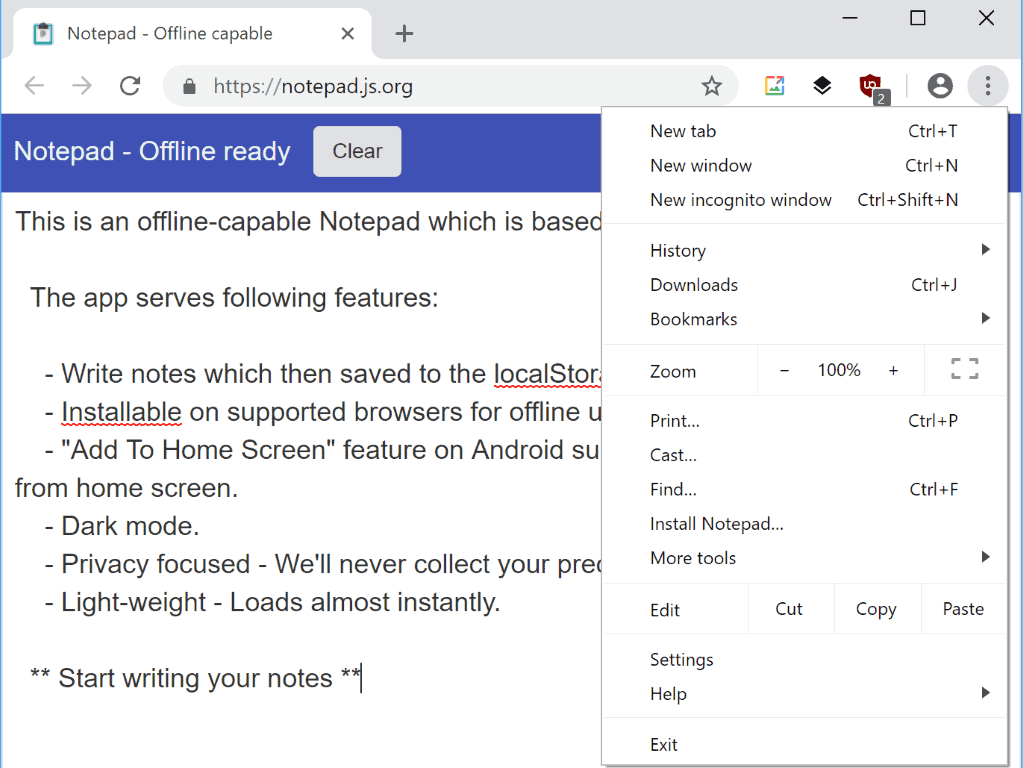
Tous Chrome utilise avez à faire est de visiter une page avec un PWA, par exemple, cette application de prise de notes, et cliquez sur Menu > Installer AppName pour l’installer.
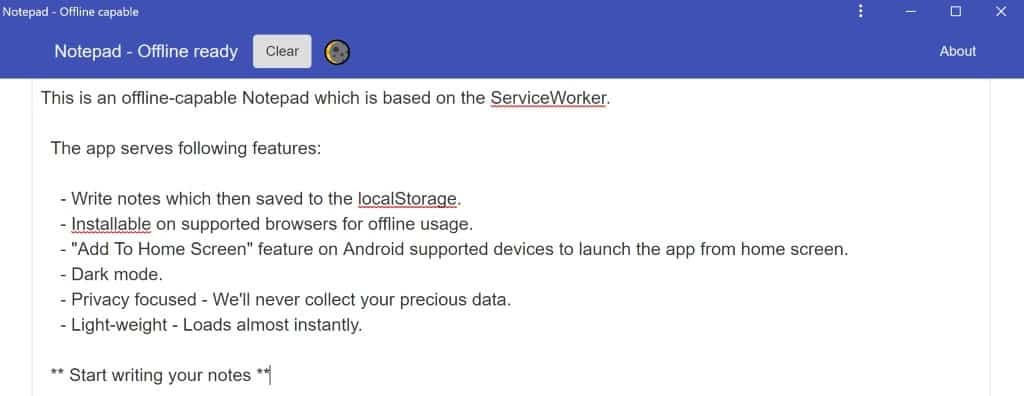
Chrome charges de l’application dans sa propre interface par la suite et l’ajoute au système d’exploitation de la liste des applications installées. Windows 10 les utilisateurs trouvent répertoriés dans le Menu Démarrer et charger à partir de là à tout moment.

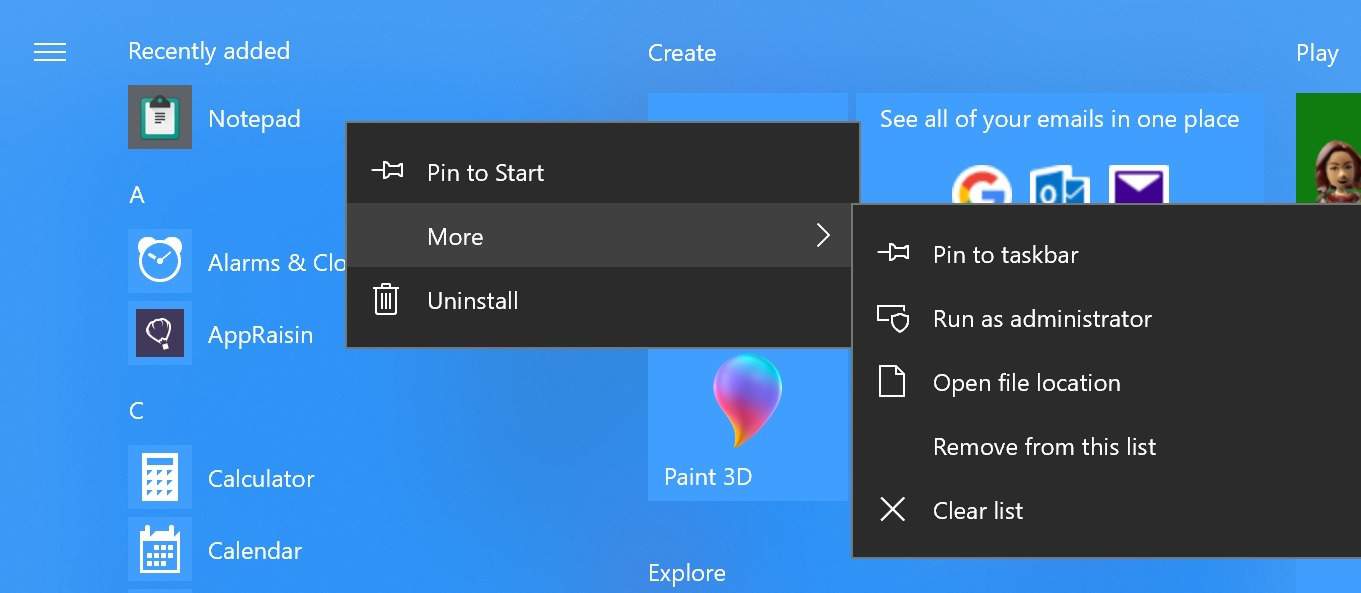
Depuis il est répertorié dans le Menu Démarrer, il est possible d’interagir avec l’application comme vous le feriez avec tout autre programme installé ou de l’application.
Un clic-droit dessus pour les options de l’épingler au Menu Démarrer ou à la barre des tâches, à la désinstallation de l’application, l’exécuter avec des privilèges élevés, ou à son emplacement sur le système.
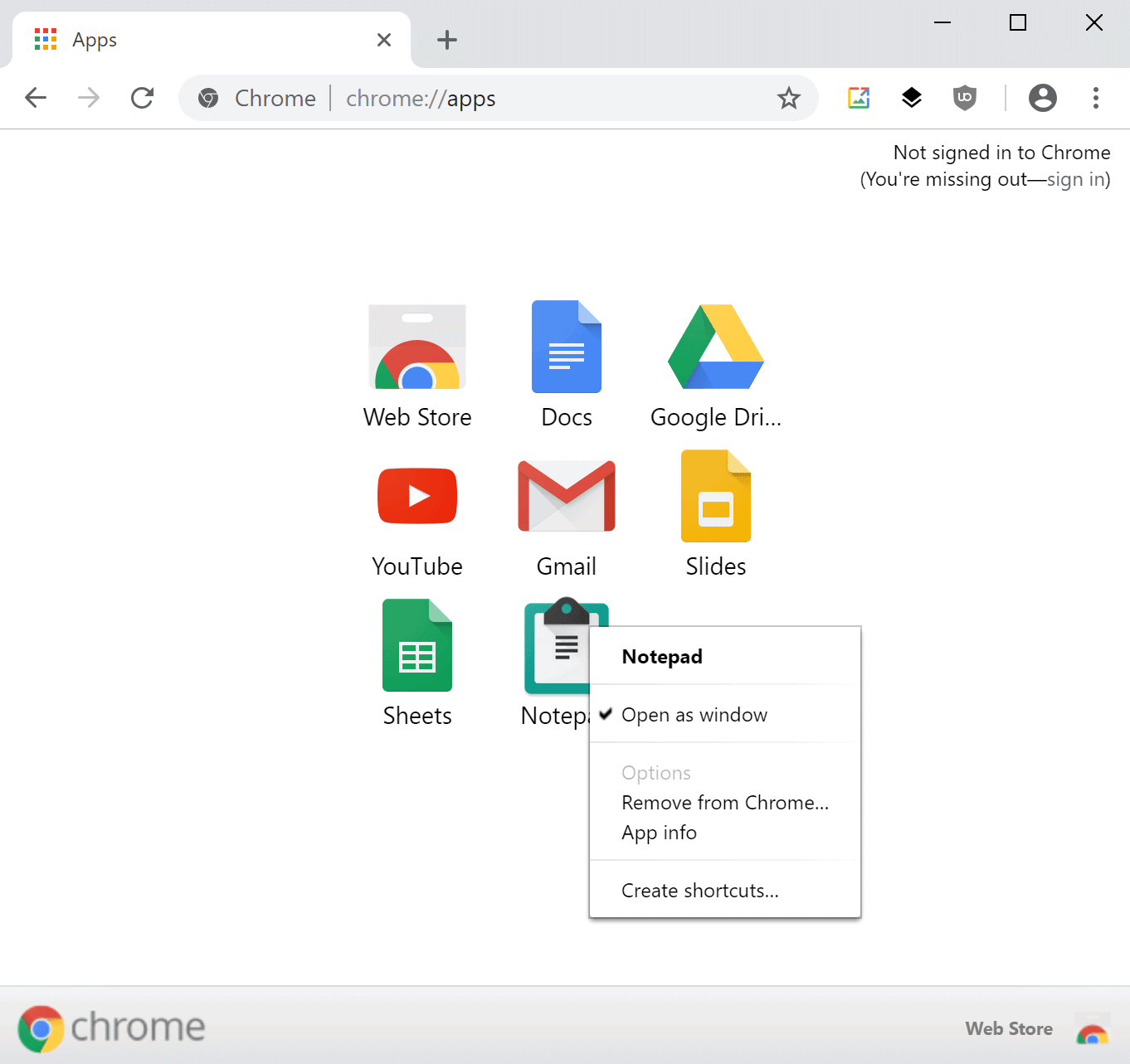
Chrome lui-même les listes installé PWAs ainsi et fournit aux utilisateurs des options de gestion. Google a pris la décision de les intégrer avec des applications dans le navigateur, ce qui signifie que vous pouvez afficher tous installés PWA par le chargement de la page chrome://apps/ dans la barre d’adresse du navigateur.

Vous pouvez lancer n’importe quelle application installée avec un cliquez ou appuyez sur. Le droit-cliquez sur le menu affiche les options que vous pourriez trouver utiles. Vous y trouverez une option pour supprimer la PWA de Chrome, créez un nouveau raccourci, ou décochez la case “ouvrir la fenêtre” option pour l’ouvrir dans un onglet dans la fenêtre active du navigateur à la place.
Chrome et PWA
Chrome PWA de soutien fonctionne hors de la boîte et est aussi simple que cela. La plus grande limitation de il à ce point dans le temps, c’est que Google ne permet pas de maintenir un Magasin ou d’un référentiel pour PWAs encore.
La société pourrait ajouter à la Chrome Web Store, mais n’a pas mentionné l’intention de le faire au moment de la rédaction.
Les utilisateurs de Chrome qui aiment PWA besoin pour visiter l’URL exacte de la PWA est offert sur et cliquez sur Menu > Install; ce qui laisse deux options: soit faire une recherche PWA manuellement ou utiliser des listes de parti, comme celle sur GitHub pour obtenir les liens à droite.
Maintenant, Vous: Google en ajoutant PWA de soutien à google Chrome: utile ou morts à l’arrivée?