da Martin Brinkmann su gennaio 11, 2019 in Firefox – Ultimo Aggiornamento: 11 gennaio, 2019 – 8 commenti
Mozilla ridisegnato il gestore dei componenti aggiuntivi all’interno del browser web Firefox in un recente aggiornamento per il browser.
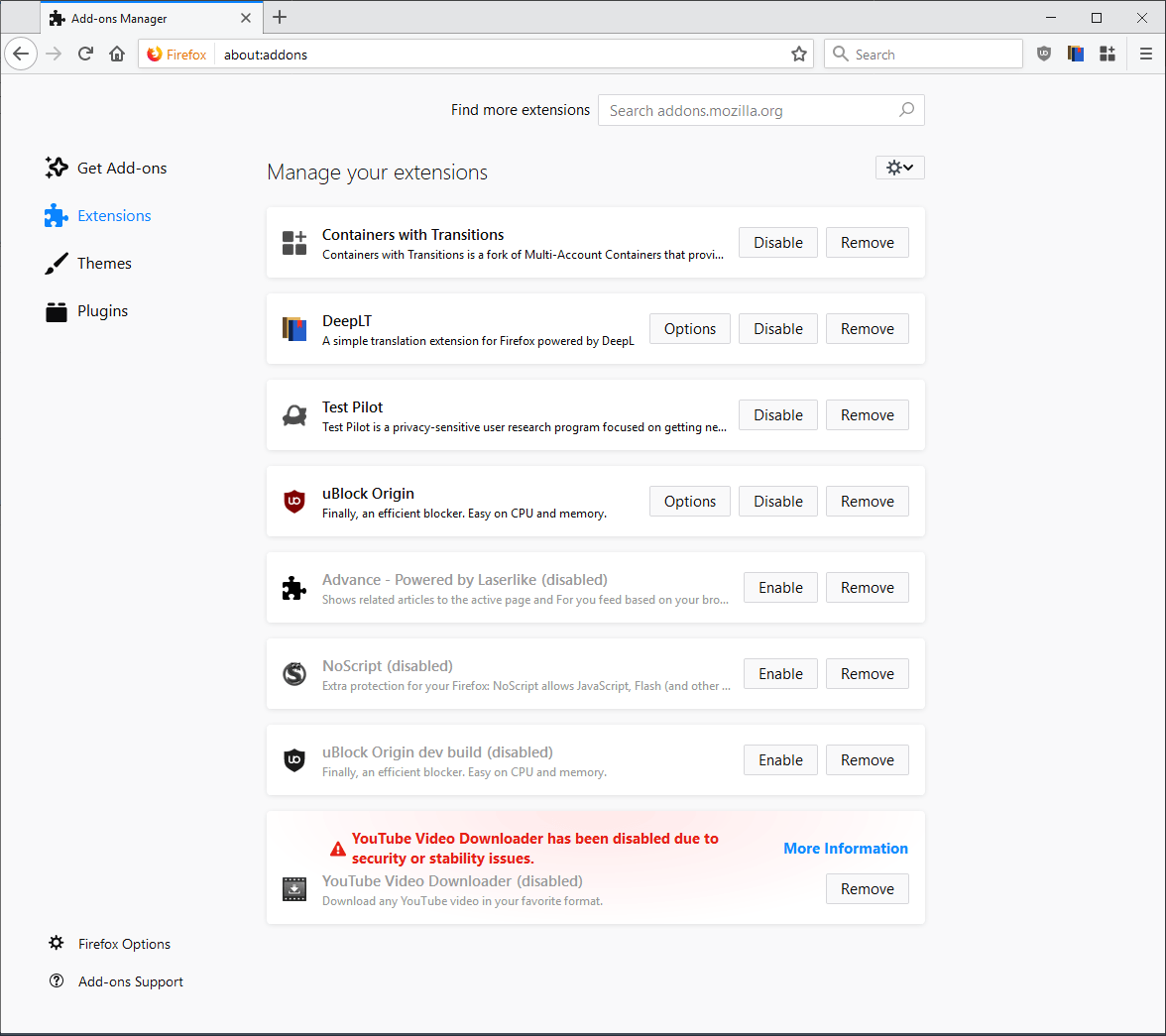
L’aggiornamento modernizzato il gestore dei componenti aggiuntivi e sostituito il layout tradizionale con carte di layout.
Mozilla non rimuovere qualsiasi funzionalità add-ons manager nel processo, ma i singoli add-on annunci usato di più spazio rispetto a prima, in modo che un minor numero di add-ons vengono visualizzati sulla parte visibile della pagina con la nuova versione.
Gli utenti di Firefox che hanno una manciata di componenti aggiuntivi installati nel browser potrebbe non mente, ma quelli che hanno una dozzina o più componenti aggiuntivi installati nel browser potrebbe.

Il Add-ons Manager viene fornito senza opzioni, a questo punto, per compattare l’elenco per visualizzare ulteriori estensioni al tempo stesso.
Gli utenti di Firefox possono modificare la pagina con i CSS, però. Un utente ha pubblicato un di stile CSS per la gestione dei componenti aggiuntivi su Reddit di recente che rende la quotazione più compatto di prima.
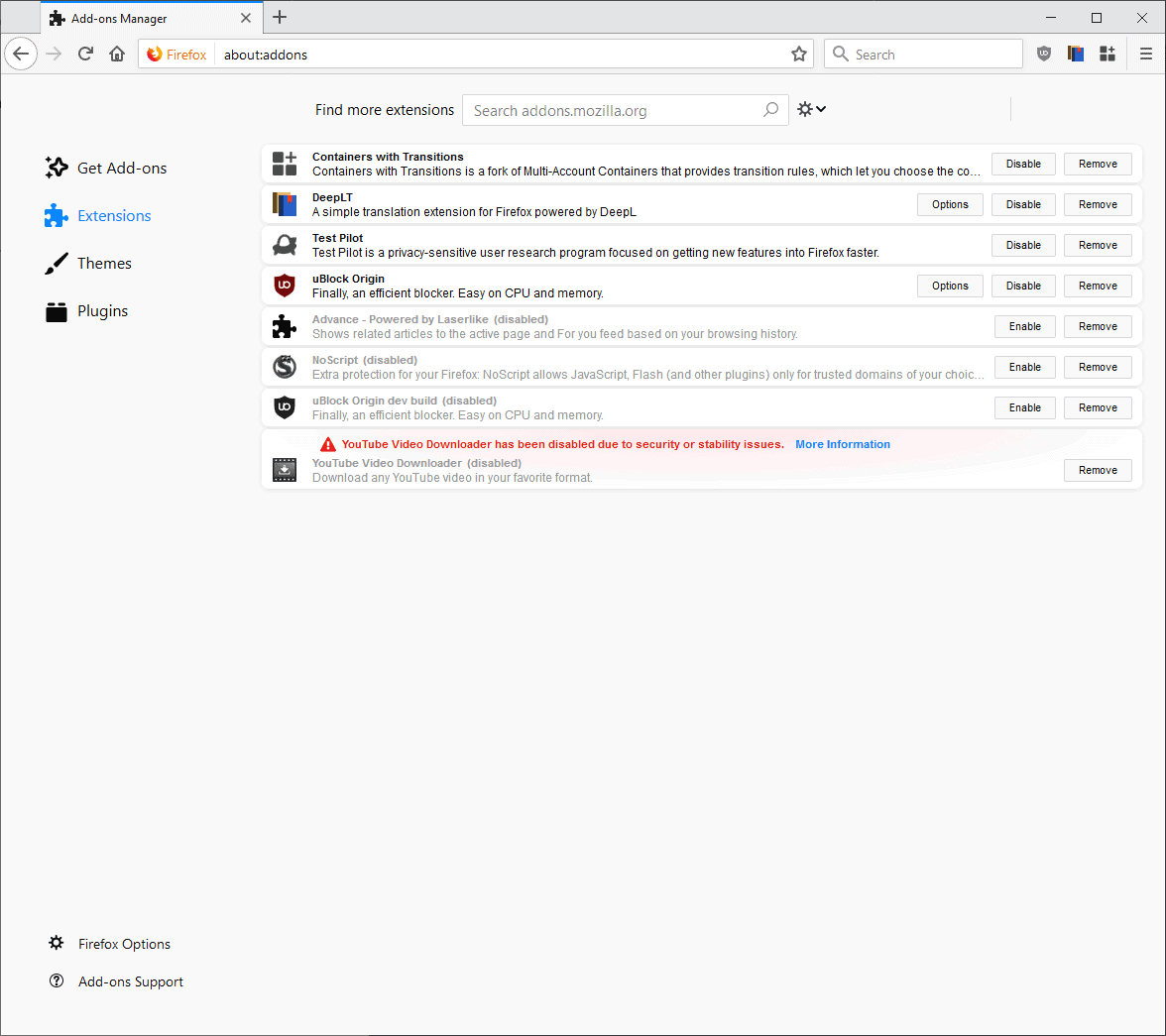
Ecco uno screenshot di come si presenta dopo le modifiche vengono applicate al browser:

Come si può vedere, la modifica della versione compatta di Add-ons Manager utilizza meno della metà dello spazio per la visualizzazione delle estensioni installate di default layout di Mozilla.
Naturalmente, è possibile modificare alcuni valori, ad esempio, rendere il font un po ‘ più grande o aumentare i margini di guadagno.
Prima, però, le istruzioni su come impostare il tutto in questo modo.
- Scaricare l’archivio che contiene il codice con un click su questo link: Firefox-compact-addons-manager-2.zip Se il link non funziona, controllare qui su GitHub e scaricare da quel sito, per il sistema locale.
- Aprire il browser web Firefox.
- Digitare about:support.
- Fare clic su “apri cartella” pulsante vicino alla parte superiore per aprire la cartella del Profilo sul sistema locale.
- Controllare se un chrome sottocartella esiste.
- Se non esiste, creare una nuova cartella e il nome di chrome.
- Aprire la cartella chrome.
- Se un userContent.css file non esiste, posto quello che avete scaricato nella cartella.
- Se un file esiste già con le istruzioni, copiare il contenuto del file scaricato, invece, e aggiungere a quella esistente utilizzando un semplice editor di testo.
- Riavviare Firefox.
Aprire il Gestore dei componenti aggiuntivi all’avvio successivo. Si dovrebbe vedere che si visualizza in un layout compatto invece il layout di default.
Ora: Non si utilizza userContent.css per modificare Firefox aspetto?