par Martin Brinkmann le 11 janvier 2019 dans Firefox – Dernière mise à Jour: 11 janvier 2019 – 8 commentaires
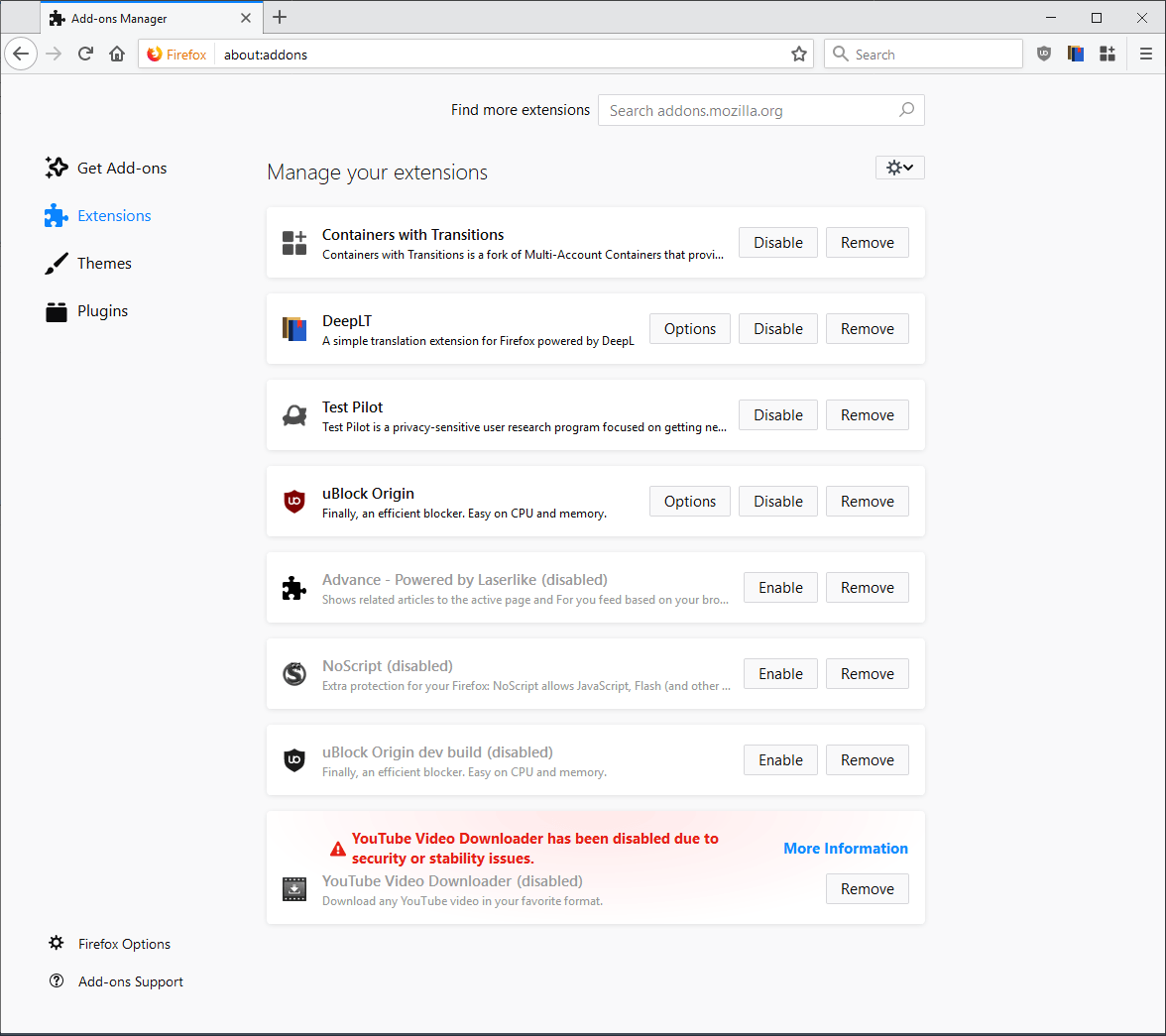
Mozilla a redessiné le gestionnaire de modules complémentaires de l’organisation, le navigateur web Firefox, dans une récente mise à jour du navigateur.
La mise à jour de moderniser le gestionnaire de modules complémentaires et remplacé la traditionnelle mise en page avec les cartes à base de mise en page.
Mozilla ne supprime pas toutes les fonctionnalités du gestionnaire de modules complémentaires dans le processus, mais chaque module sur les listes utilisé plus d’espace qu’avant de sorte que le nombre d’add-ons sont affichés sur la partie visible de la page dans la nouvelle version.
Les utilisateurs de Firefox qui ont une poignée de add-ons installés dans le navigateur ne peut pas l’esprit, mais ceux qui ont une douzaine ou plus d’add-ons installés dans le navigateur pourrait.

Le Gestionnaire de modules complémentaires est livré sans les options à ce stade de compacter la liste pour afficher les extensions en même temps.
Les utilisateurs de Firefox peuvent modifier la page à l’aide de CSS, cependant. Un utilisateur a publié une feuille de style CSS pour le gestionnaire de modules complémentaires sur Reddit récemment qui fait de l’inscription de plus compact qu’avant.
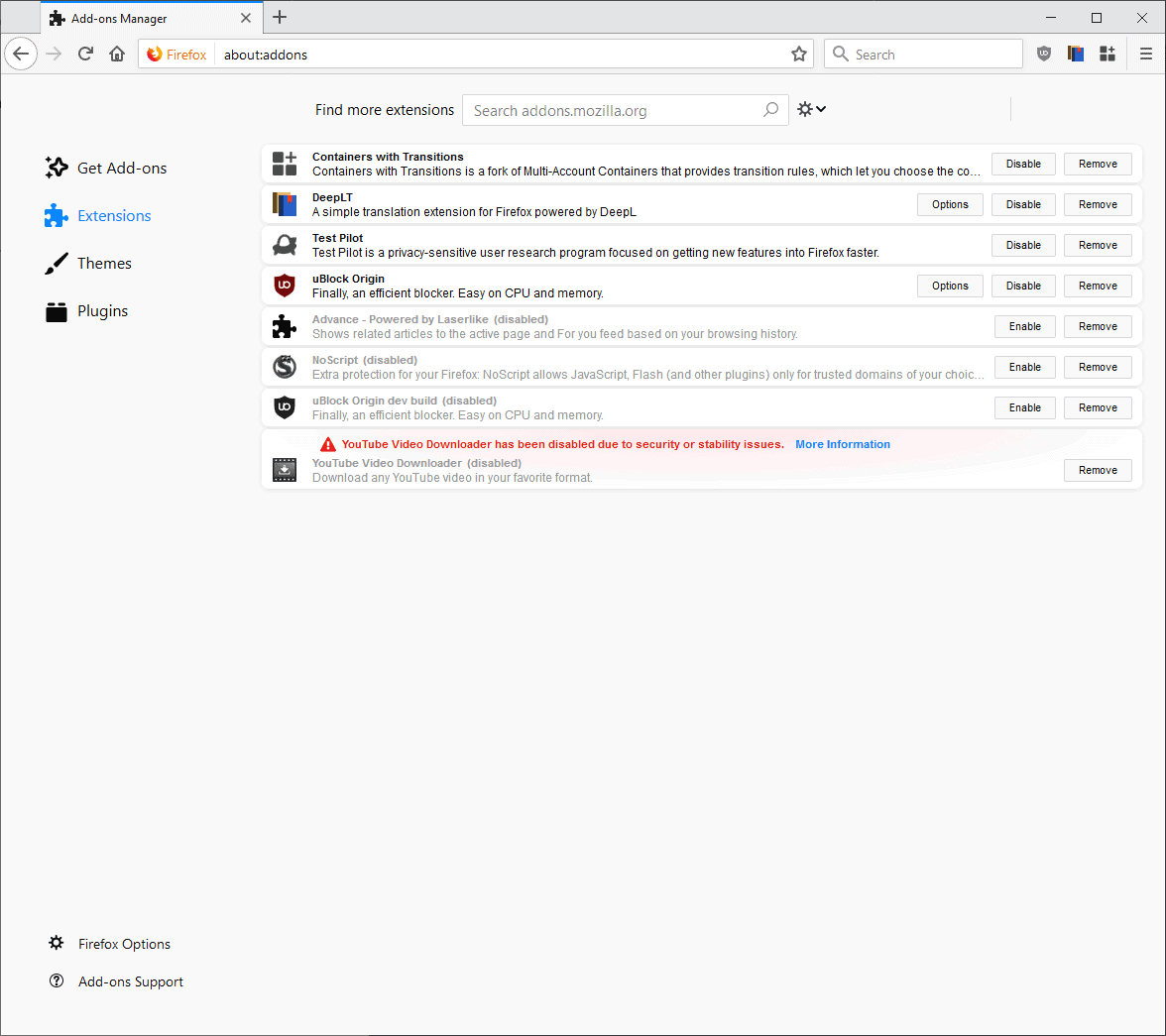
Voici une capture d’écran de la façon dont il ressemble après les modifications sont appliquées à l’navigateur:

Comme vous pouvez le voir, le compact modifié la version de l’Add-ons Manager utilise moins de la moitié de l’espace disponible pour l’affichage des extensions installées que la mise en page par défaut de Mozilla.
Il est bien sûr possible de modifier certaines valeurs, par exemple, rendre les polices un peu plus grand ou une augmentation de ses marges.
Mais d’abord, les instructions sur la façon de le configurer de cette façon.
- Téléchargez l’archive qui contient le code en cliquant sur ce lien: Firefox-compact-addons-manager-2.zip Si le lien ne fonctionne pas, check it out ici sur GitHub et de la télécharger à partir de ce site pour le système local.
- Ouvrez le navigateur web Firefox.
- Tapez about:support.
- Cliquez sur “ouvrir le dossier” bouton en haut pour ouvrir le dossier de Profil sur le système local.
- Vérifier si une chrome sous-dossier existe.
- Si elle n’existe pas, créez un nouveau dossier et nommez-le chrome.
- Ouvrez le dossier chrome.
- Si un userContent.fichier css n’existe pas, à la place de celui que vous avez téléchargé dans le dossier.
- Si un fichier existe déjà avec les instructions, copiez le contenu du fichier téléchargé à la place et l’ajouter à l’existant à l’aide d’un simple éditeur de texte.
- Redémarrez Firefox.
Ouvrir le Gestionnaire de modules complémentaires au prochain démarrage. Vous devez voir qu’il s’affiche dans une conception compacte au lieu de la disposition par défaut.
Maintenant, Vous: utilisez-vous userContent.css pour modifier l’apparence de Firefox?