by Martin Brinkmann on November 02, 2018 in Firefox – 1 comment
Firefox 65 will support the WebP image format that Google created for use on the Internet. Firefox 65 Stable will be released in January 2019.
Google states on the official WebP page on the company’s Developers website that “WebP lossless images are 26% smaller in size compared to PNGs”, and that “WebP lossy images are 25-34% smaller than comparable JPEG images”.
Mozilla revealed plans in 2016 to add WebP support to the organization’s Firefox web browser but nothing came out of it in the two years that followed. Microsoft introduced support for WebP in Microsoft Edge recently.
Chrome and Chromium-based browsers such as Opera or Vivaldi support the image format already.
Web servers that support WebP check whether the browser is capable of displaying the format. If that is the case, WebP images are provided and if that is not the case, fallback image formats, e.g. PNG or JPG are provided instead.
Firefox users can test this on Google Play where Chrome gets WebP images currently while current versions of Firefox traditional image formats.
Firefox 65: WebP support

Mozilla plans to enable support for WebP in Firefox 65. The version is currently available on the Nightly channel, the cutting edge development channel.
Nightly users may enable WebP support in the browser already but it requires that they modify two preferences on about:config to do so.
Here is how you can add WebP support right now in Firefox 65:
- Load about:config in the Firefox address bar.
- Confirm that you will be careful.
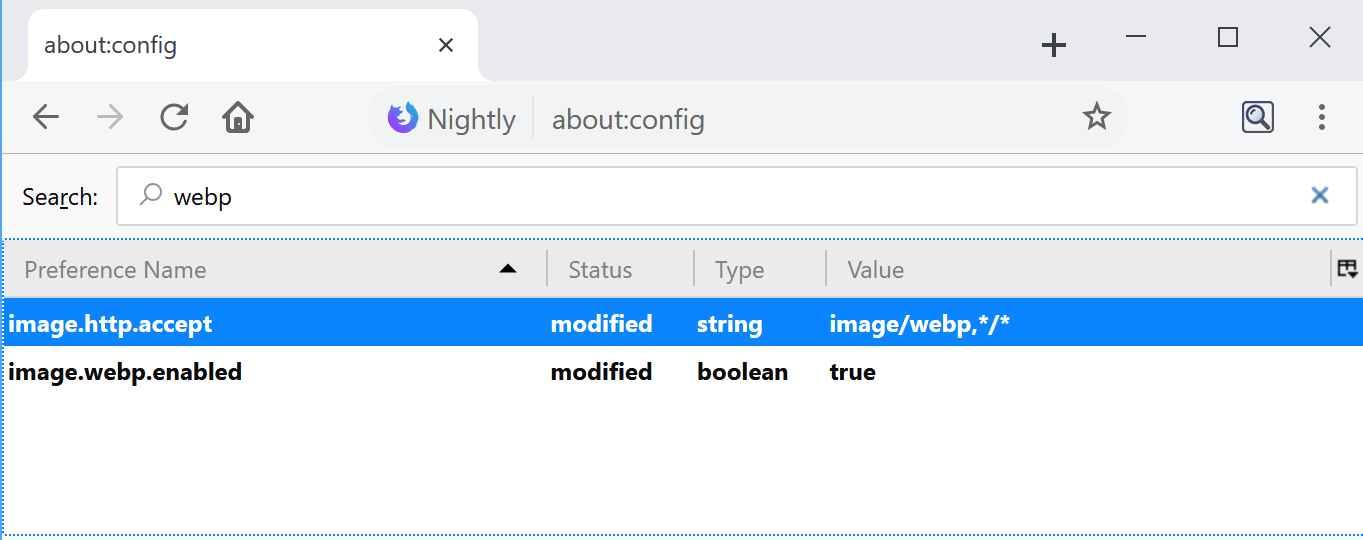
- Search for the preference image.webp.enabled.
- Double-click on it to set it to True.
- Search for the preference image.http.accept.
- Double-click on it and change its value to image/webp,*/*.
- You may need to restart the browser.
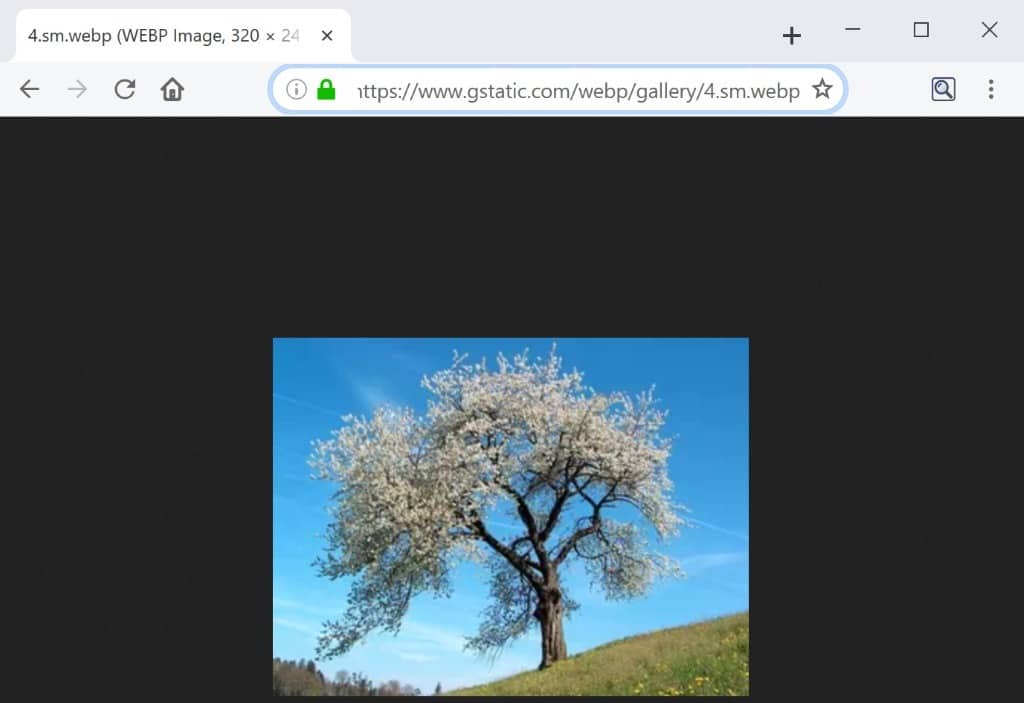
You can test the support on Google’s WebP Gallery on the Developer website. You should get WebP images instead of no image or fallback images on the page.

Firefox informs sites that it supports the WebP image format when connections are established and sites will use the format and not traditional formats because of that.
Webmasters can use conversion tools to convert image formats to Google’s WebP format, and users can convert WebP images to other image formats as well.
Closing Words
Firefox 65 will support the WebP format so that Google’s sites and others that use the format will deliver WebP images to Firefox users just as they do to Chrome, Opera, Vivaldi, or Microsoft Edge users.
Whether that will give WebP the boost it requires to establish itself as the major image format on the Internet remains to be seen.
Now You: What is your take on Mozilla adding support for WebP to Firefox?