WebKit-basierte Browser sind eine dominierende Kraft, vor allem in der mobilen Welt, wo Sie Dominieren die Landschaft, sondern mehr und mehr auch auf dem desktop.
Dies sollte nicht ein problem sein, Kompatibilität-Weise für nicht-WebKit-basierte Browser wie Firefox, aber die Wahrheit ist, dass es hängt weitgehend davon ab, Entwickler und Website-Betreiber, wenn das tatsächlich der Fall ist.
So-called-webkit-Präfix für CSS-Eigenschaften und-Funktionen werden verwendet, um im web zu machen-Standorte und-Dienste Displays gut in WebKit-basierten Browsern.
Wenn es kein fallback, Seiten können falsch dargestellt, in anderen Browsern oder kann geradezu gebrochen, auch wenn diese Browser unterstützen die zugrunde liegenden Funktionen.
Es gibt ein paar Erklärungen, warum Entwickler oder Website-Betreiber verwenden -webkit-Präfixe nur mit Faulheit, Budgets, oder die Umsetzung von features in einer Zeit, wo nur von WebKit-Browsern unterstützt.
Um dem entgegenzuwirken, Mozilla Hinzugefügt, die eine whitelist von Websites, verwenden -webkit-Präfixe, um Firefox im Mitte 2015 zu verbessern die Unterstützung für diese Seiten im browser. Die Liste enthielt fast ausschließlich Websites aus Asien für den mobilen Einsatz an der Zeit.
Die situation scheint schlimmer geworden aber auch nicht besser, und Mozilla hat die Entscheidung vor kurzem zu tun, Weg mit der whitelist zu aktivieren Sie die Unterstützung für bestimmte -webkit-spezifische Präfixe für alle besuchten Seiten in Firefox.

Der ” bug “Alias-die wichtigsten WebKit-CSS-Eigenschaften & – Funktionen für mobile Kompatibilität” wird die Haupt-tracking-bug für die Umsetzung der Funktion.
Mozilla hat bereits gestartet ist das neue feature in der Nightly-Versionen von Firefox web-browser, und Pläne, um ihn in Firefox 46 oder 47 Stabil, je nach Entwicklungsstand.
Firefox Nightly-Nutzer zu aktivieren müssen Sie eine Einstellung in der web-browser, bevor Sie verfügbar sind.
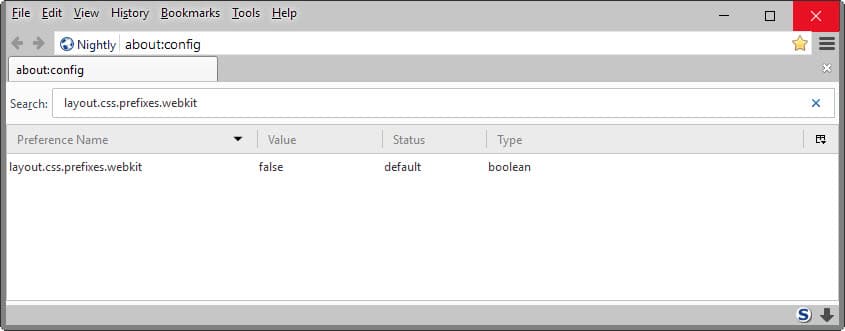
- Geben Sie about:config in die Adressleiste des Browsers ein und drücken Sie die EINGABETASTE.
- Bestätigen Sie, dass Sie vorsichtig sein.
- Suche für die Präferenz layout.css.Präfixe.webkit.
- Doppelklicken Sie auf es.
Wenn layout.css.Präfixe.webkit ist auf true gesetzt, ist es zu aktivieren und webkit-emulation ausgeführt wird, wenn auf false eingestellt, wird die Funktion deaktiviert ist.
Die Einstellung ist bereits Teil der Firefox-Nightly auf dem desktop und für mobile Endgeräte und zur Verfügung gestellt werden, die in anderen Firefox-Kanäle in den kommenden Monaten.
Mozilla hat damit begonnen, an eine Kompatibilitäts-Liste der Hersteller-spezifischen CSS-Eigenschaften und DOM-APIs auf der Oberseite, dass.
Diese Norm beschreibt eine Sammlung von nicht-standard (und oft vendor-Präfix) CSS-Eigenschaften und DOM-APIs, web-Browsern unterstützen müssen, um die Kompatibilität mit der de-facto-web.
Schlusswort
Der Umzug soll die Kompatibilität von Firefox vor allem auf das mobile web. Zwar ist es durchaus vorteilhaft für Benutzer des Browsers, da dann vielleicht schieben die Entwickler auch weiter unten auf der “WebKit-route”.