Den senaste versionen av Chrome-Dev, och förmodligen andra versioner av den officiella Google webbläsare också, har fått uppdateringar nyligen att presentera alternativ för att byta gränssnitt för att Material och Design.
Funktionen är experimentell i skrivande stund, men det verkar troligt att Google kommer att göra designen den officiella för Chrome i framtiden genom att byta till det permanent.
Om du vill veta mer om material design, jag föreslår att du kolla in Googles introduktion till det. Bolaget står:
Vi bestämde oss för att skapa ett visuellt språk för våra användare, som syntetiserar de klassiska principerna för god design med innovation och möjligheten av teknik och vetenskap.
Material för Design-Gränssnitt i Chrome

Som tidigare nämnts, de nya konstruktioner är inte aktiverat som standard. Google lagt till flera experimentella flaggor till Chrome flaggor sida som måste aktiveras innan den nya gränssnitt blir tillgänglig.
Det finns fem experimentella flaggor som du kan aktivera självständigt. De gör det möjligt för Material Design för Chrome header (flikar och adress bar-området), och de sidor Historia, Tillägg, laddar ner och Policy-Sida.
Här är vad som behöver göras:
- Ladda chrome://flags/#top-chrome-md i adressfältet i webbläsaren Chrome och välj Material från rullgardinsmenyn (Sätter material designelement i webbläsarens övre krom).
- Ladda chrome://flags/#sekundär-ui-md och byta den för att den är aktiverad.
- Ladda chrome://flags/#enable-md-historia i Chromes adressfält och aktivera alternativet med en klick på länken under den (Om den är aktiverad, chrome://historia/ URL massor Materialet Design historia sida).
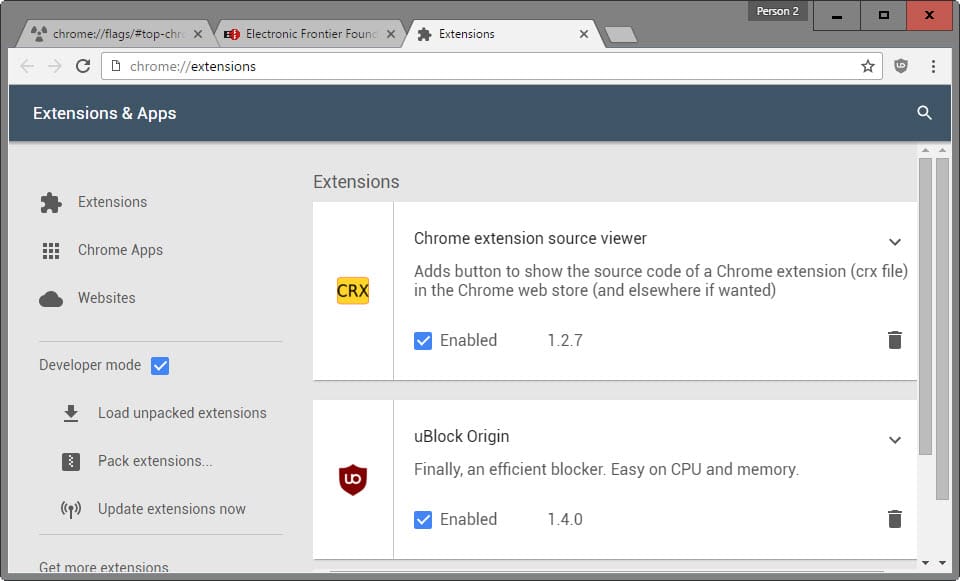
- Ladda chrome://flags/#enable-md-extensions i Chromes adressfält och tryck på aktivera för att aktivera den (Om den är aktiverad, chrome://extensions/ URL massor Materialet Design tillägg sidan).
- Ladda chrome://flags/#enable-md-nedladdningar i Chromes adressfält och välj aktiverad från rullgardinsmenyn (Om aktiverad, chrome://downloads/ URL massor Materialet Design nedladdningar sidan).
- Ladda chrome://flags/#enable-md-policy-sidan i adressfältet och klicka på aktiverad för att aktivera den här funktionen (Om aktiverad, chrome://md-politik URL massor Materialet Design policy-sida).
- Ladda chrome://flags/#enable-material-design-user-manager och ställ in den på aktiverad, för att möjliggöra material design för user manager.
- Ladda chrome://flags/#show-material-design-user-menyn och ställ in den på aktiverat för att slå på material design för användaren meny.
- Ladda chrome://flags/#enable-md-inställningar och ställ in den på aktiverat för att slå på material design för Chromes inställningssida.
- Klicka på “återuppta browser” för att starta om Chrome och tillämpa ändringarna.
Du kan ångra ändras när som helst genom att återställa värdena för den experimentella flaggor. Vanligtvis innebär detta att klicka på inaktiverat länk eller funktionshindrade att välja från menyn.
Uppdatering: observera att Google aktiverade material design för några webbläsarelement redan. Du kan använda den experimentella flaggor för att inaktivera den nya designen. Det verkar dock som att Google kommer att ta bort de flaggor så småningom från webbläsaren.