La version la plus récente de google Chrome Dev, et probablement sur d’autres versions de l’officiel du navigateur de Google, ont reçu des mises à jour récemment qui introduisent des options pour changer l’interface pour la Conception de Matériel.
La fonctionnalité est expérimentale au moment de la rédaction, mais il semble probable que Google va faire de la conception de l’officiel pour le Chrome dans l’avenir par changer de façon permanente.
Si vous voulez en savoir plus sur la conception de matériel, je vous suggère de consulter Google initiation à l’informatique. La société déclare:
Nous avons mis au défi de nous-mêmes pour créer un langage visuel pour nos utilisateurs, qui synthétise les principes classiques de la bonne conception avec l’innovation et la possibilité de la technologie et de la science.
Matériel de Conception de l’Interface de Chrome

Comme mentionné précédemment, les nouveaux modèles ne sont pas activés par défaut. Google a ajouté plusieurs expérimentale des drapeaux de google Chrome page indicateurs qui doivent être activées avant le nouveau design de l’interface devient disponible.
Il y a cinq expérimentale les options que vous pouvez activer de façon indépendante. Ils permettent la Conception de Matériel pour le Chrome de l’en-tête (onglets et la barre d’adresse de zone), et les pages de l’Histoire, des Extensions, des Téléchargements et de la Politique de la Page.
Voici ce qui doit être fait:
- Charger google chrome://flags/#top-chrome-md dans la barre d’adresse du navigateur Chrome et le Matériel choisi dans le menu déroulant (Définit le matériau des éléments de conception dans le navigateur du haut chrome).
- Charger google chrome://flags/#secondaire-ui-md et passer à activé.
- Charger google chrome://flags/#enable-md-histoire dans google Chrome, la barre d’adresse et activer l’option, cliquez sur le lien situé en dessous (Si l’option est activée, le chrome://histoire/ URL charges de la Conception de Matériel historique de la page).
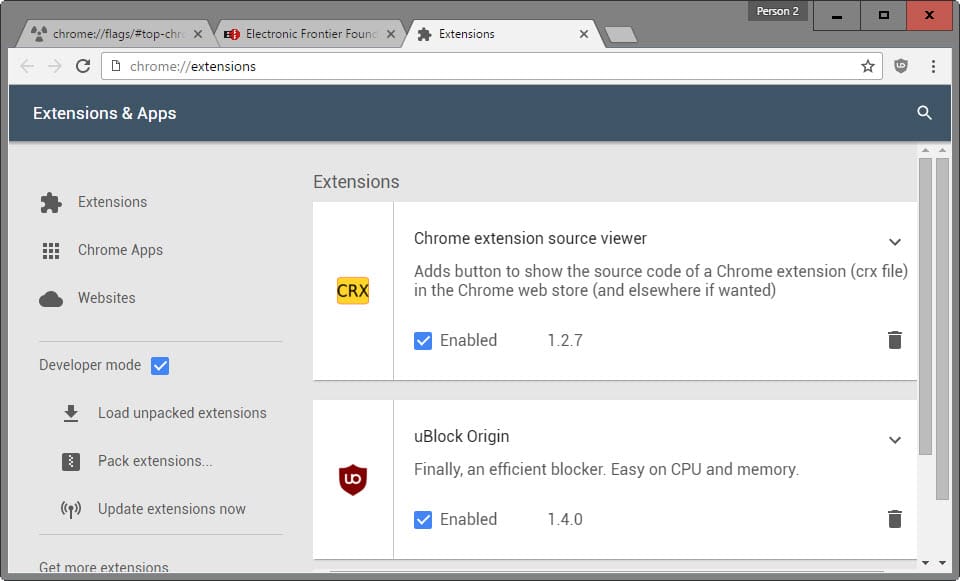
- Charger google chrome://flags/#enable-md-extensions dans la barre d’adresse de Chrome et de frapper permettre de l’activer (Si l’option est activée, le chrome://extensions/ URL charges de la Conception de Matériel extensions de page).
- Charger google chrome://flags/#enable-md-téléchargements dans la barre d’adresse de Chrome, puis sélectionnez activé dans le menu déroulant (Si l’option est activée, le chrome://downloads/ URL charge le Matériel de Conception de page des téléchargements).
- Charger google chrome://flags/#enable-md-politique-page dans la barre d’adresse et cliquez sur activé pour activer la fonction (Si elle est activée, le chrome://md-politique URL charges de la Conception de Matériel de la politique de la page).
- Charger google chrome://flags/#enable-matériau-design-utilisateur-manager et réglez l’option sur activé, afin de permettre la conception de matériel pour le gestionnaire des utilisateurs.
- Charger google chrome://flags/#show-matériau-design-utilisateur-menu et réglez l’option sur activé pour activer la conception de matériel pour le menu de l’utilisateur.
- Charger google chrome://flags/#enable-md-paramètres et réglez l’option sur activé pour activer la conception de matériel pour les paramètres de google Chrome la page.
- Cliquez sur “relancer le navigateur” pour redémarrer Chrome et appliquer les modifications.
Vous pouvez annuler la modification en tout temps en remettant à zéro les valeurs de l’expérimentation des drapeaux. Habituellement, cela implique en cliquant sur le lien désactivé ou si désactivé est sélectionné dans le menu.
Mise à jour: Veuillez noter que Google a permis à la conception de matériel pour certains navigateur éléments déjà. Vous pouvez utiliser le expérimentales drapeaux pour désactiver le nouveau design. Il semble cependant probable que Google va supprimer les drapeaux finalement à partir du navigateur.