par Martin Brinkmann sur le 02 novembre 2018 dans Firefox – Dernière mise à Jour: le 02 novembre 2018 – 22 commentaires
Firefox 65 sera en charge le format d’image WebP que Google créé pour une utilisation sur Internet. Firefox 65 Stable sortira en janvier 2019.
Google déclare sur le site officiel WebP la page de la société, Développeurs de site web que “WebP images sans perte sont 26% plus petit en taille par rapport à des Png”, et que “WebP de perte de qualité des images de 25 à 34% inférieur à celui des images JPEG”.
Mozilla a révélé des plans en 2016 pour ajouter WebP soutien à l’organisation du navigateur web Firefox, mais rien n’est venu dans les deux années qui ont suivi. Microsoft introduit la prise en charge WebP dans Microsoft Edge récemment.
Chrome et Chrome navigateurs comme Opera ou Vivaldi support le format de l’image déjà.
Serveurs Web qui prennent en charge WebP vérifier si le navigateur est capable d’afficher le format. Si c’est le cas, WebP images sont fournis et si ce n’est pas le cas, de l’image de remplacement formats, par exemple, PNG ou JPG sont fournis à la place.
Les utilisateurs de Firefox pouvez le tester sur Google Play où Chrome obtient WebP images alors que les versions actuelles de Firefox traditionnels formats d’image.
Firefox 65: WebP soutien

Mozilla plans pour activer le support de WebP dans Firefox 65. La version est actuellement disponible à la Soirée canal, la pointe du développement de canal.
Tous les soirs les utilisateurs peuvent activer WebP de soutien dans le navigateur déjà, mais il exige qu’ils modifient les deux préférences dans about:config pour le faire.
Voici comment vous pouvez ajouter WebP soutien dès maintenant dans Firefox 65:
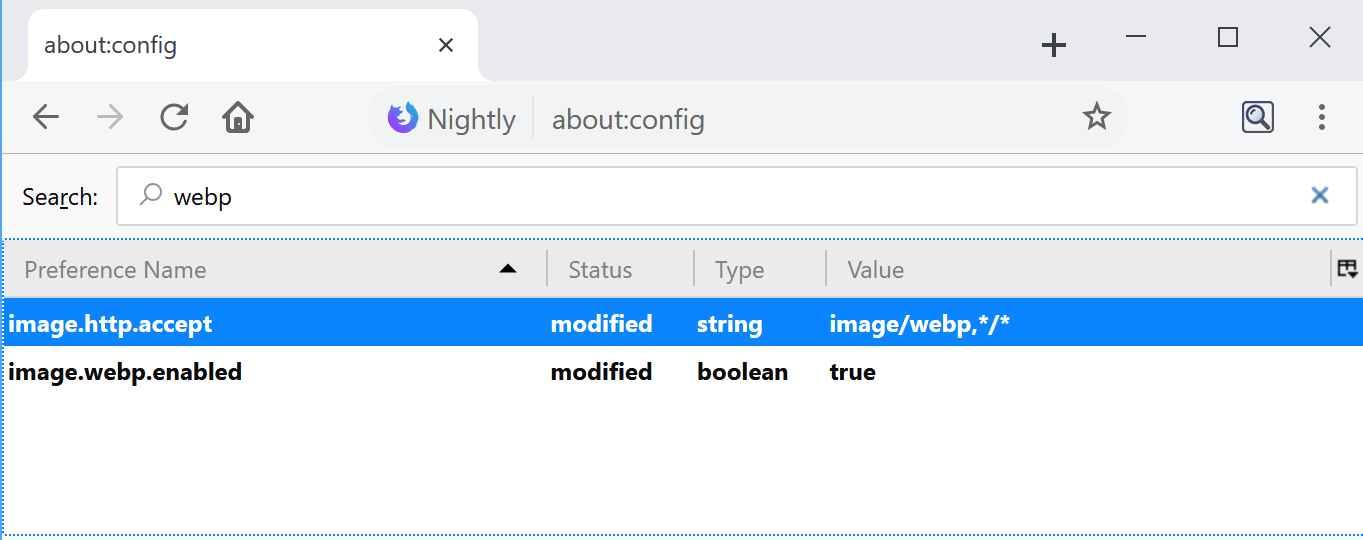
- Charge about:config dans la barre d’adresse de Firefox.
- Confirmer que vous serez prudent.
- La recherche de la préférence de l’image.webp.activé.
- Double-cliquez sur lui pour le mettre en Vrai.
- La recherche de la préférence de l’image.http.accepter.
- Double-cliquez dessus et modifiez sa valeur d’ image/webp,*/*.
- Vous pouvez avoir besoin de redémarrer le navigateur.
Vous pouvez tester l’appui sur Google WebP Galerie sur le Développeur de site web. Vous devriez obtenir des images WebP plutôt pas d’image ou de secours images sur la page.

Firefox informe des sites qu’il prend en charge le format d’image WebP lorsque les connexions sont établies et sites utilisent le format et pas formats traditionnels à cause de cela.
Les Webmasters peuvent utiliser des outils de conversion pour convertir des formats d’image de Google format WebP, et les utilisateurs peuvent convertir des images WebP à d’autres formats d’image.
Pourquoi Mozilla ajouter la prise en charge maintenant? Une seule réponse est que Microsoft a ajouté le support pour le format dans la société Microsoft Bord du navigateur. Alors que WebP n’est pas pris en charge par Safari ou Internet Explorer, ne pas supporter le format peut mettre Mozilla à un inconvénient, en particulier lorsque les entreprises décident d’ignorer les options de secours.
Le Mot De La Fin
Firefox 65 sera en charge le format WebP de sorte que les sites de Google et d’autres qui utilisent le format de livrer des images WebP pour les utilisateurs de Firefox comme elles le font pour Chrome, Opera, Vivaldi, ou Microsoft Edge utilisateurs.
Si cela va donner WebP, le coup de pouce nécessaire pour s’imposer comme le principal format de l’image sur Internet reste à voir.
Maintenant, Vous: Quelle est votre opinion sur Mozilla ajout du support pour WebP pour Firefox?